F5 is a multi-cloud application services and security company, helping deliver secure digital experiences.
CLIENT
F5
MY ROLE
Visual Design Lead
PURPOSE & ROLE
F5 acquired the company Volterra to create a new suite of cloud-base products, F5 Distributed Cloud Services. As the Visual Design lead for the Volterra migration, I worked with a team of art directors, copywriters to create a set of landing pages launched to present the new products. The new tools would broaden the reach of F5 to customers and create new business.
My challenge was how to translate the Volterra brand to align with F5. I created a style guide and creative assets for the new products including landing page heroes, diagrams, illustrations and icons. I created highly technical diagrams and easily digestible graphics to get the ideas behind the products across to external audiences.
Using the design system I developed, I created isometric hero illustrations for 17 landing pages, The design system consists of: hero illustration style, icon set, and additional color palette to align the look and feel of the set of products in brand with F5.
THE TEAM
Art Director: Rene Neri,
Meghan Hole
Copywriter: Bill McRae
TOOLS USED
Illustrator
Photoshop
Isometric design formula
Wrike
DESIGN SKILLS USED
Illustration
Icon design
Technical diagram design
Design system design
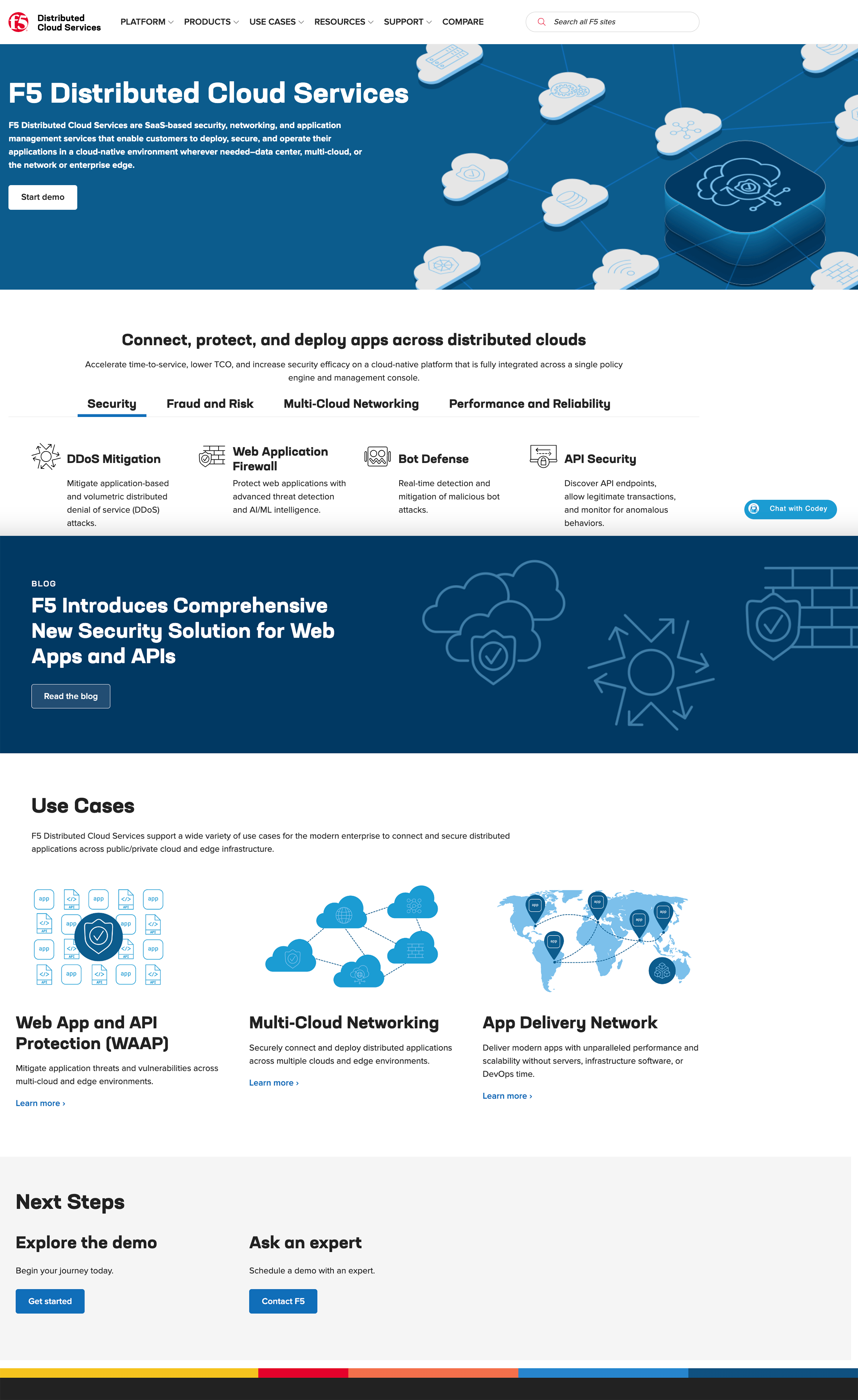
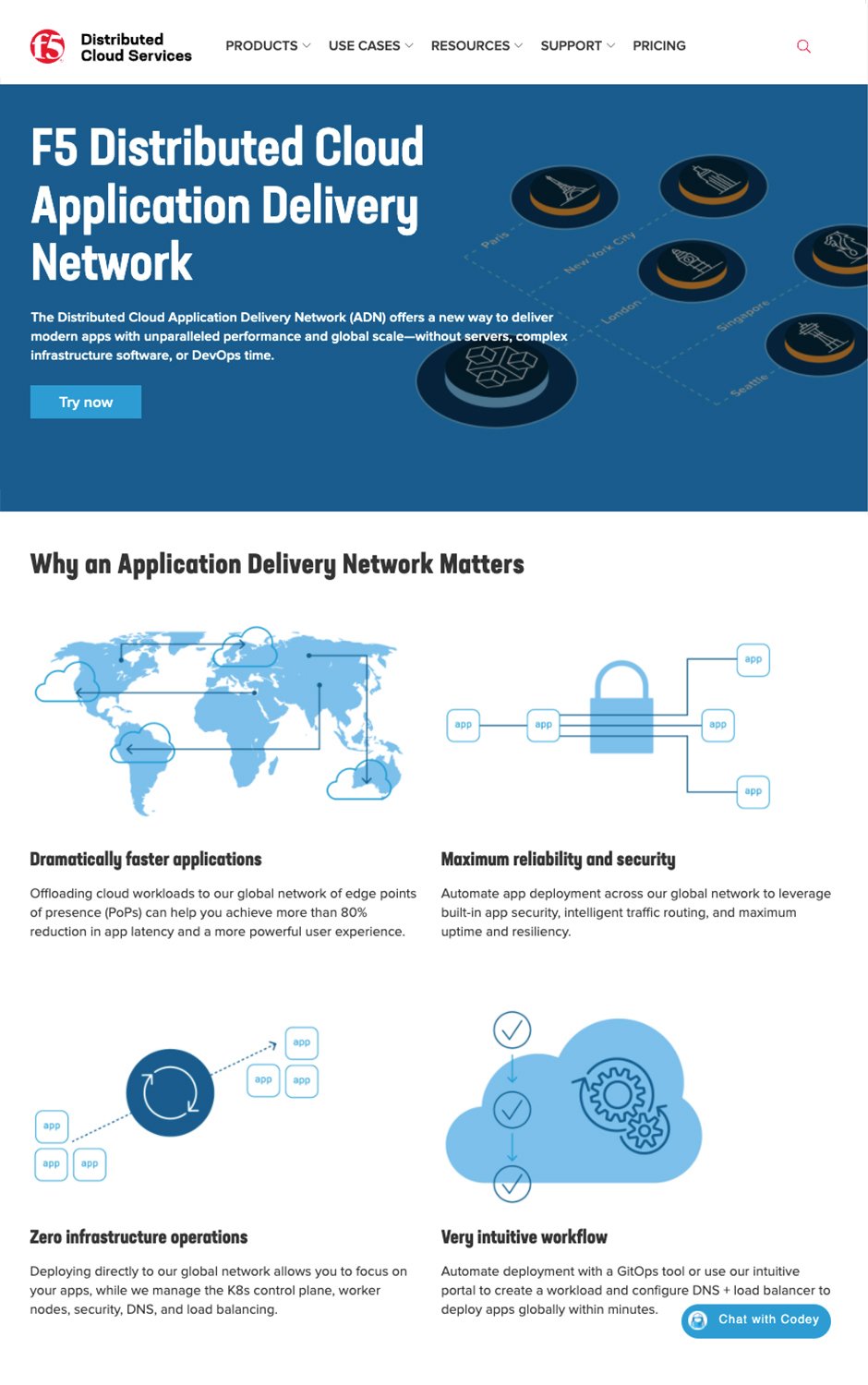
DISTRIBUTED CLOUD SITE DESIGN
Collaborating with the art director, I design the hero illustrations, created the icons in the next section, and illustrated the graphics in the Use Cases section.



DIAGRAM DESIGN
Diagrams are an important part of how F5 gets highly complex and technical ideas across to customers. I designed about 100 diagrams, each one was vetted by the subject matter expert (SME) for accuracy.
As a side note: I love taking a messy and complicated Word doc developed by someone else and shaping it into these slick, scannable assets.
Diagram example 1: F5 Distributed Cloud Platform product overview
Diagram example 2: F5 Distributed Cloud Aggregator Management product overview
Diagram example using product icons:
PRODUCT ICON DESIGN
Examples of icons designed to represent F5 products, specifically in diagrams (over 50 were developed).
The standard icons in the diagrams are 1 pt black line, whereas the product icons are distinguished by color and shape, allowing easy scanning for different products.
Buy-in was required by stakeholders from each department so assure technical accuracy.
Full system of icons representing all F5 products:
It was necessary to repeat some icons within their unique product color and shape to represent the function of the tool.
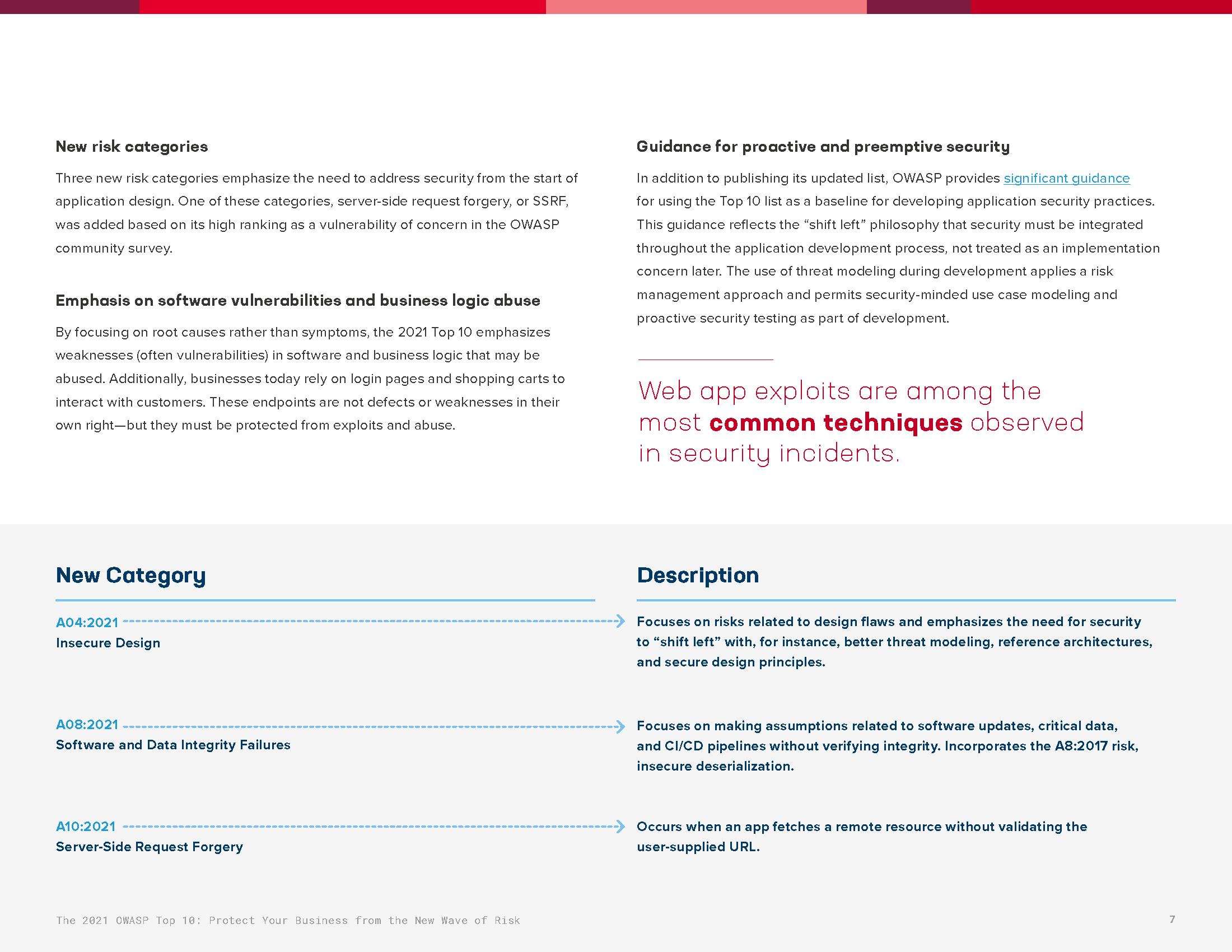
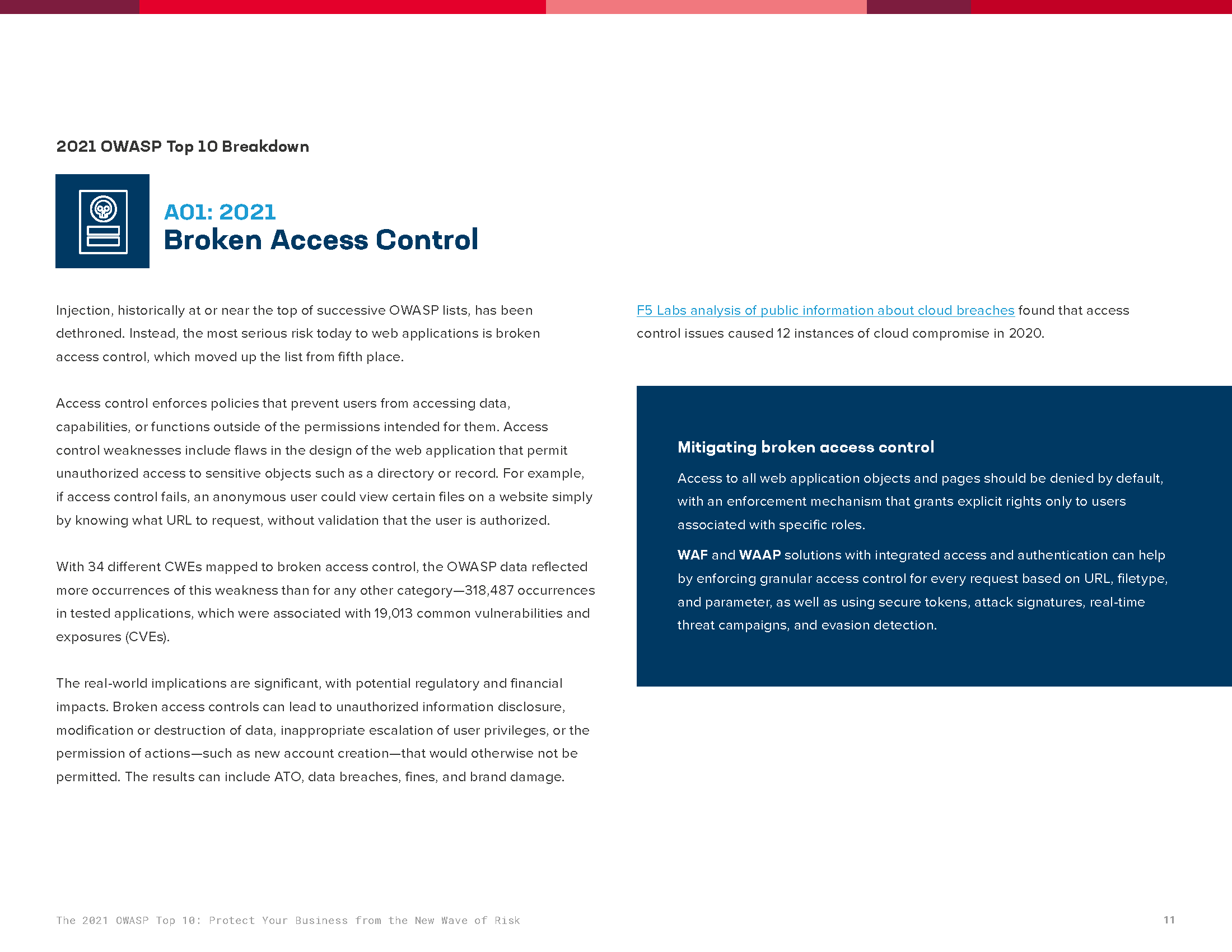
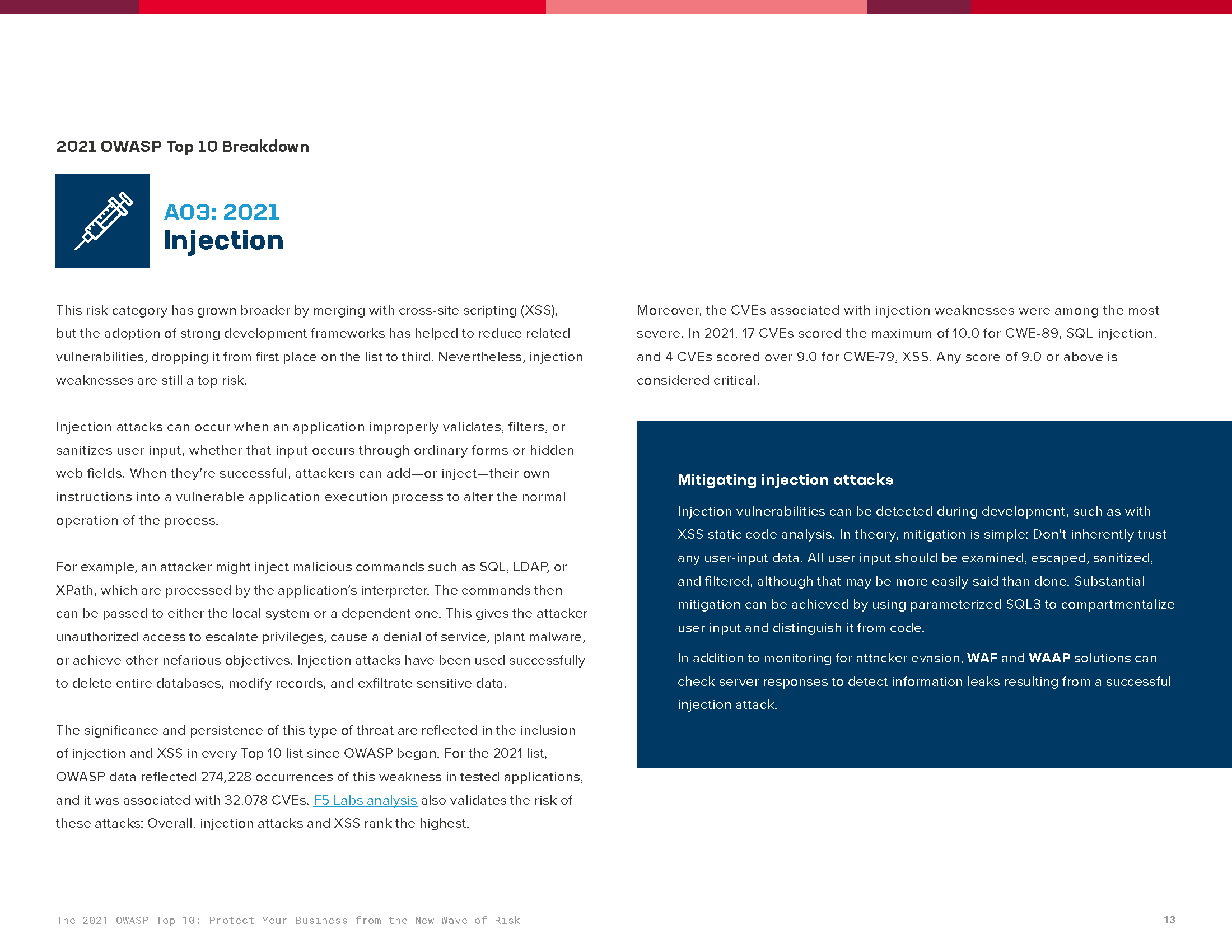
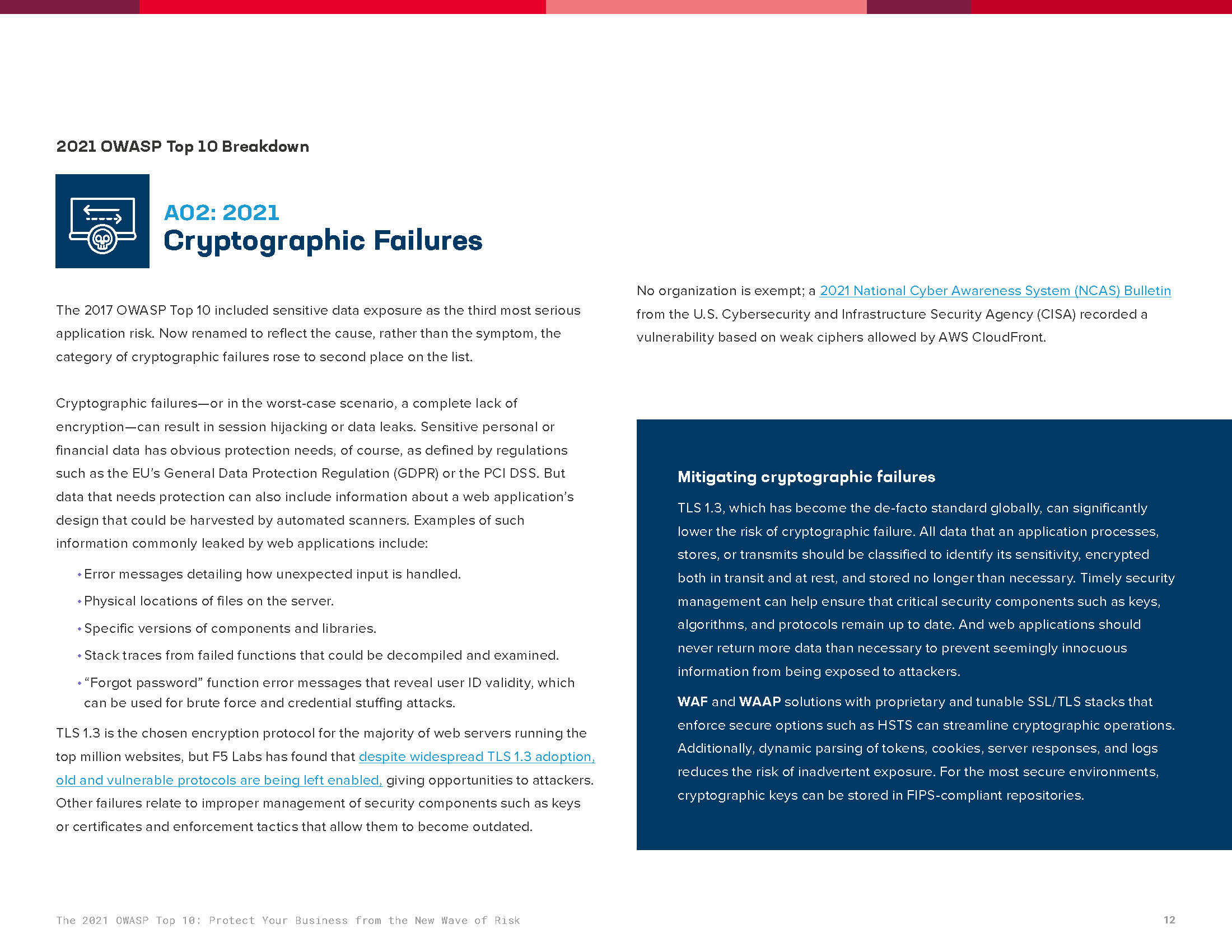
EBOOK: PROTECT YOUR DIGITAL FOOTPRINT
Taking complex Word documents and transforming them into easily scannable and beautiful long format content documents is something I love to do. I designed the layout, icons and illustrations. For this ebook, we needed a system to walk the user through the Top 10 Web Breakdowns, signified through icons, color and typography.
Art director: Meghan Hole










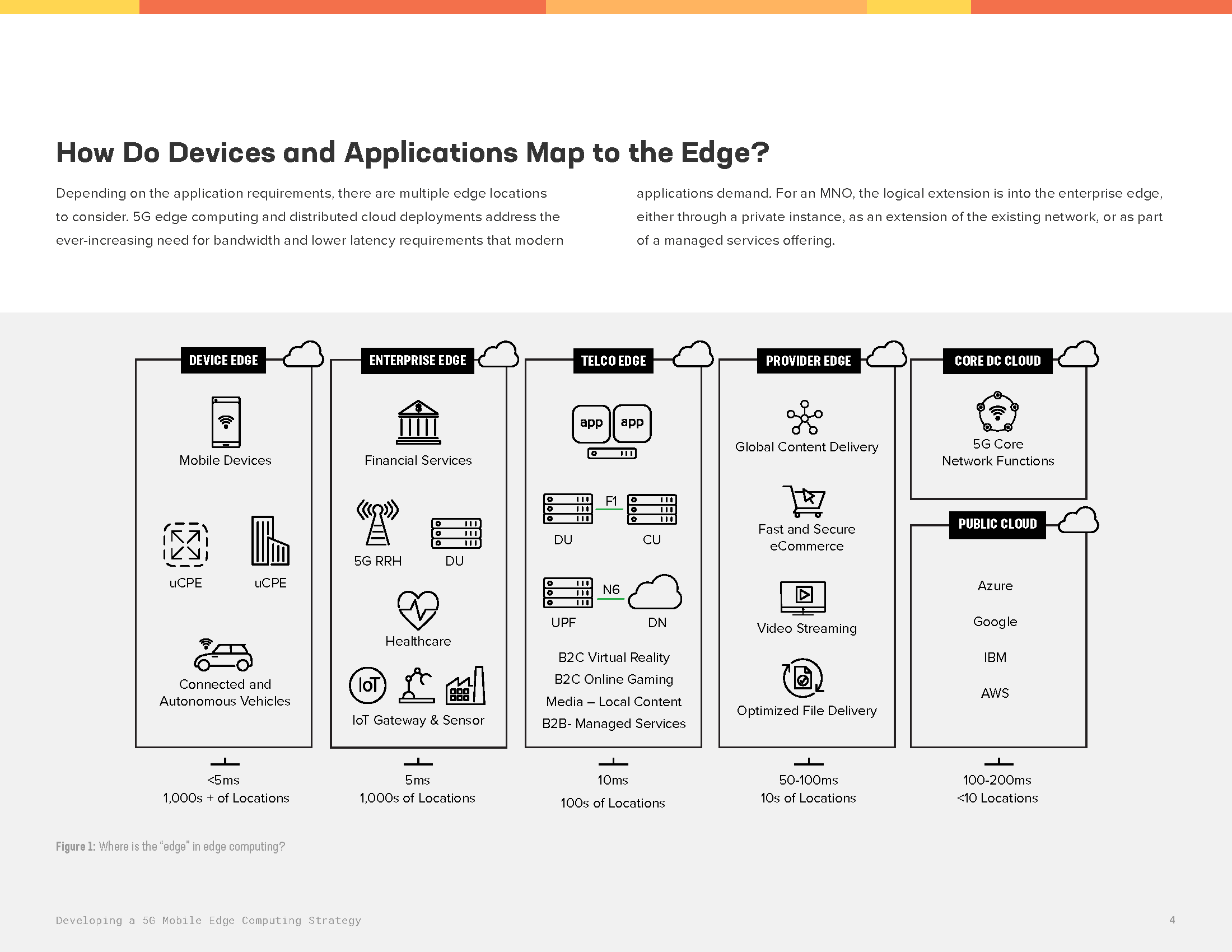
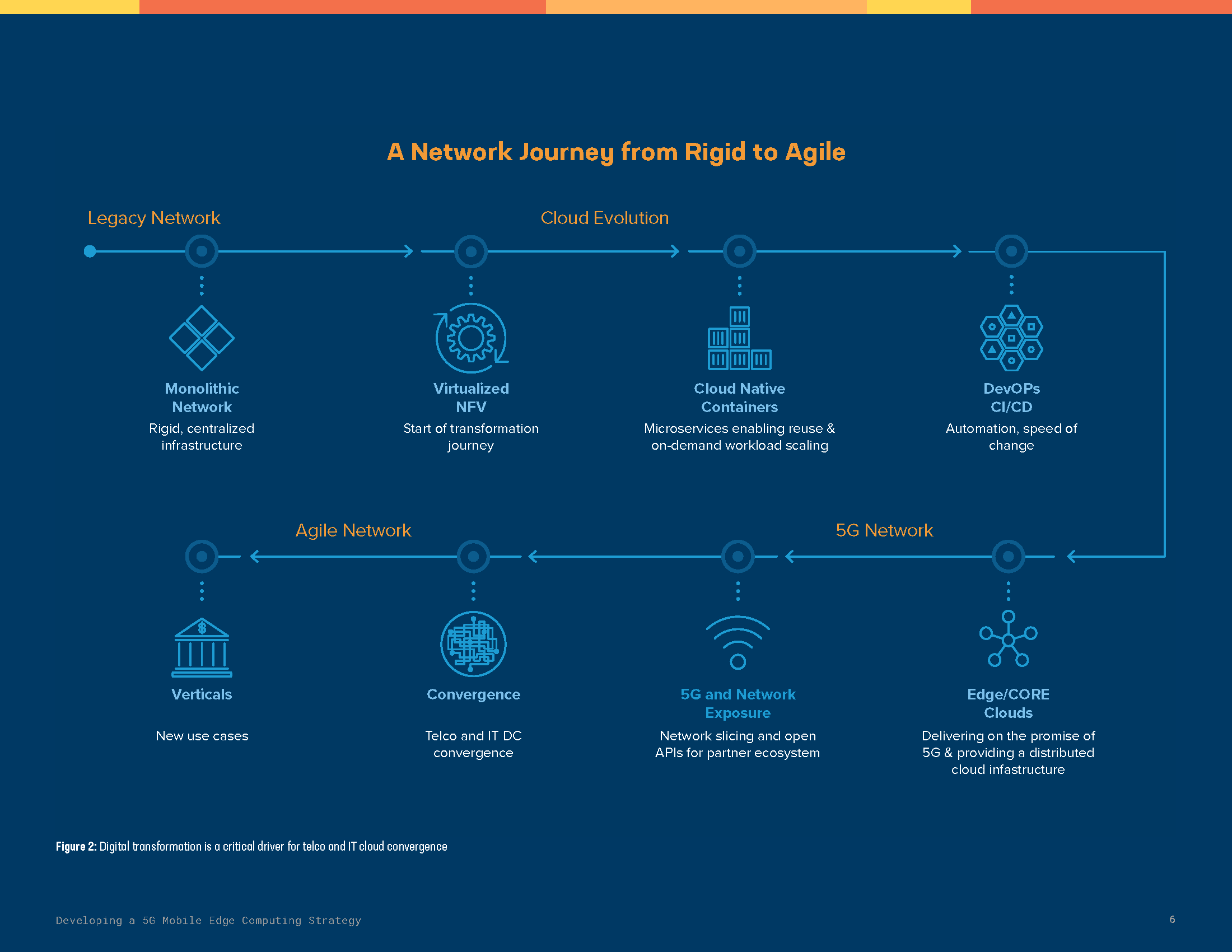
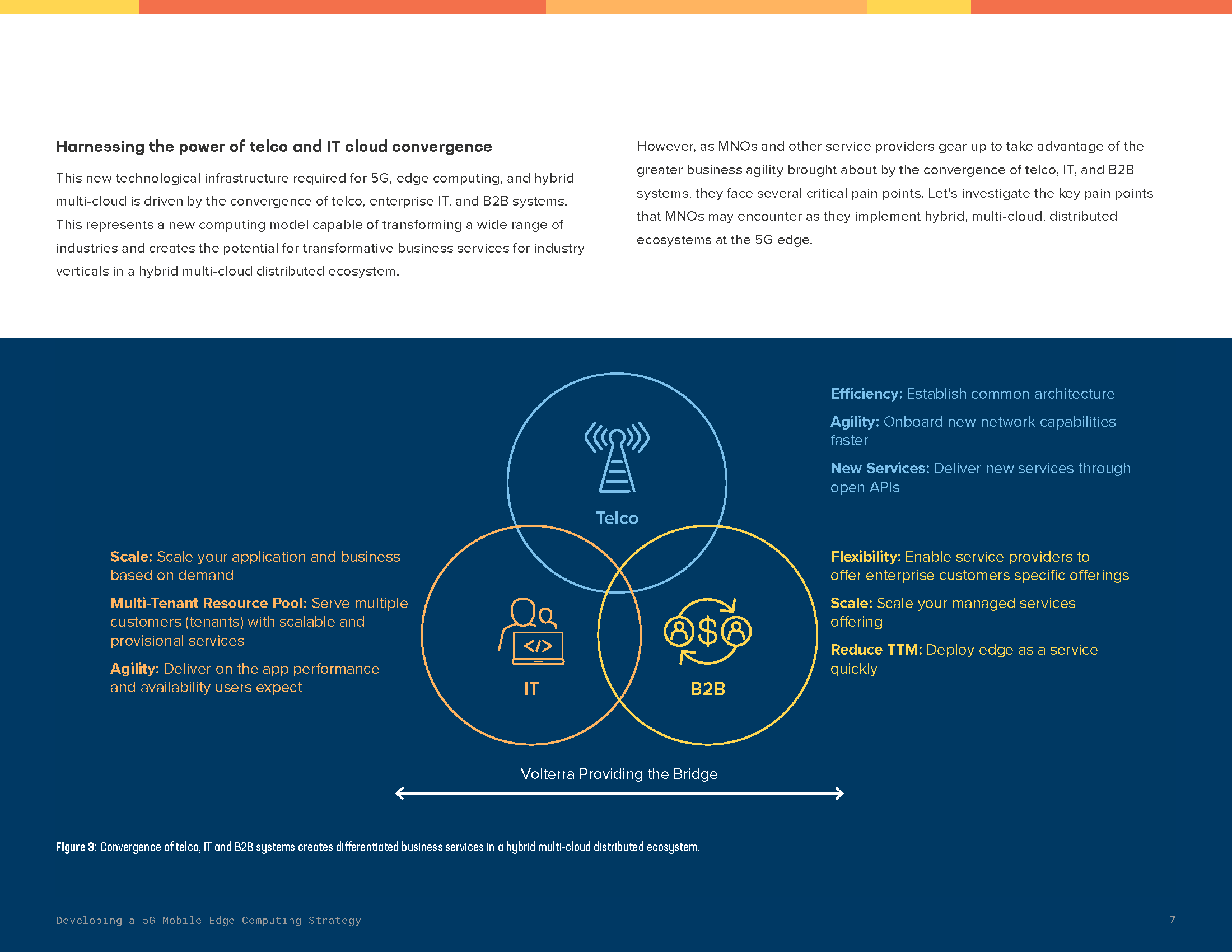
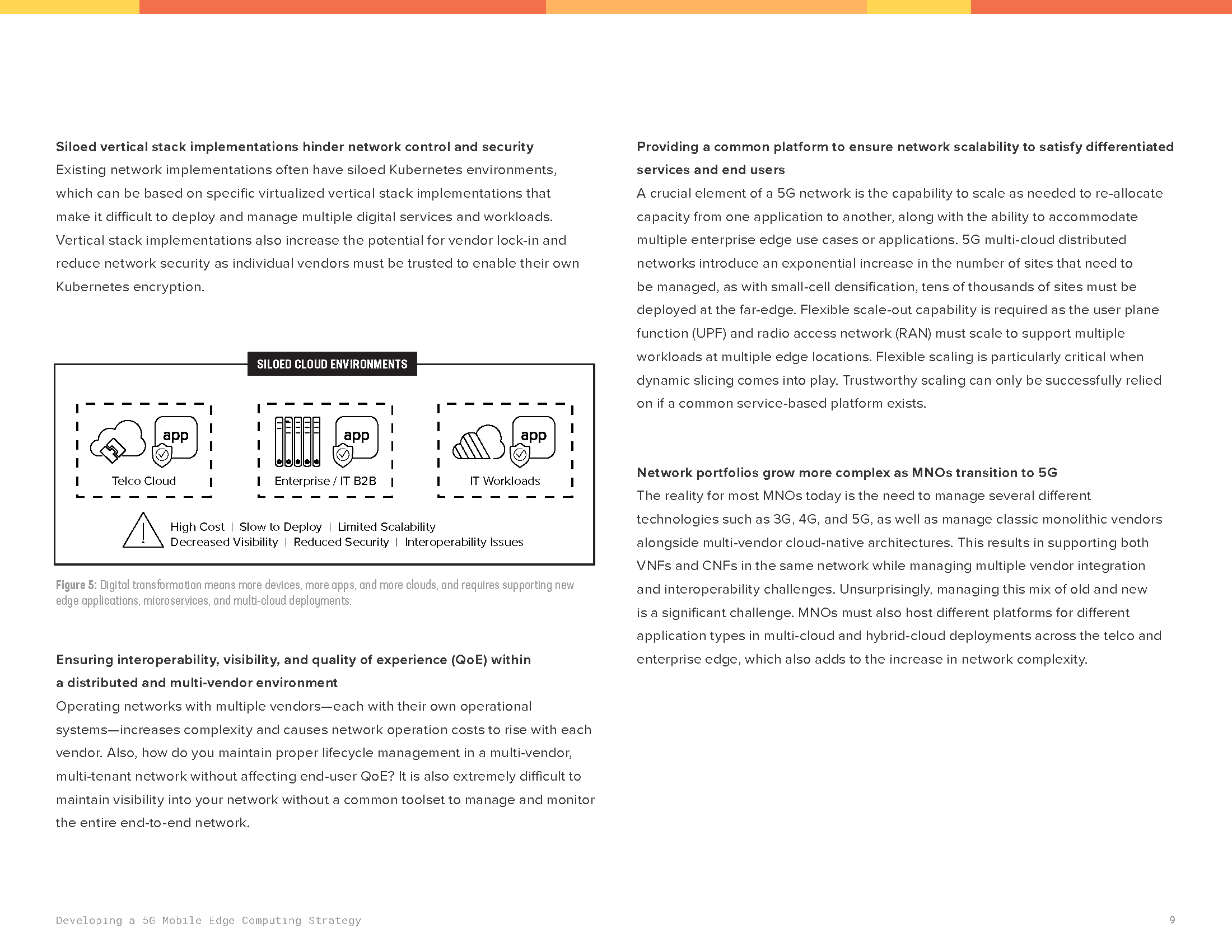
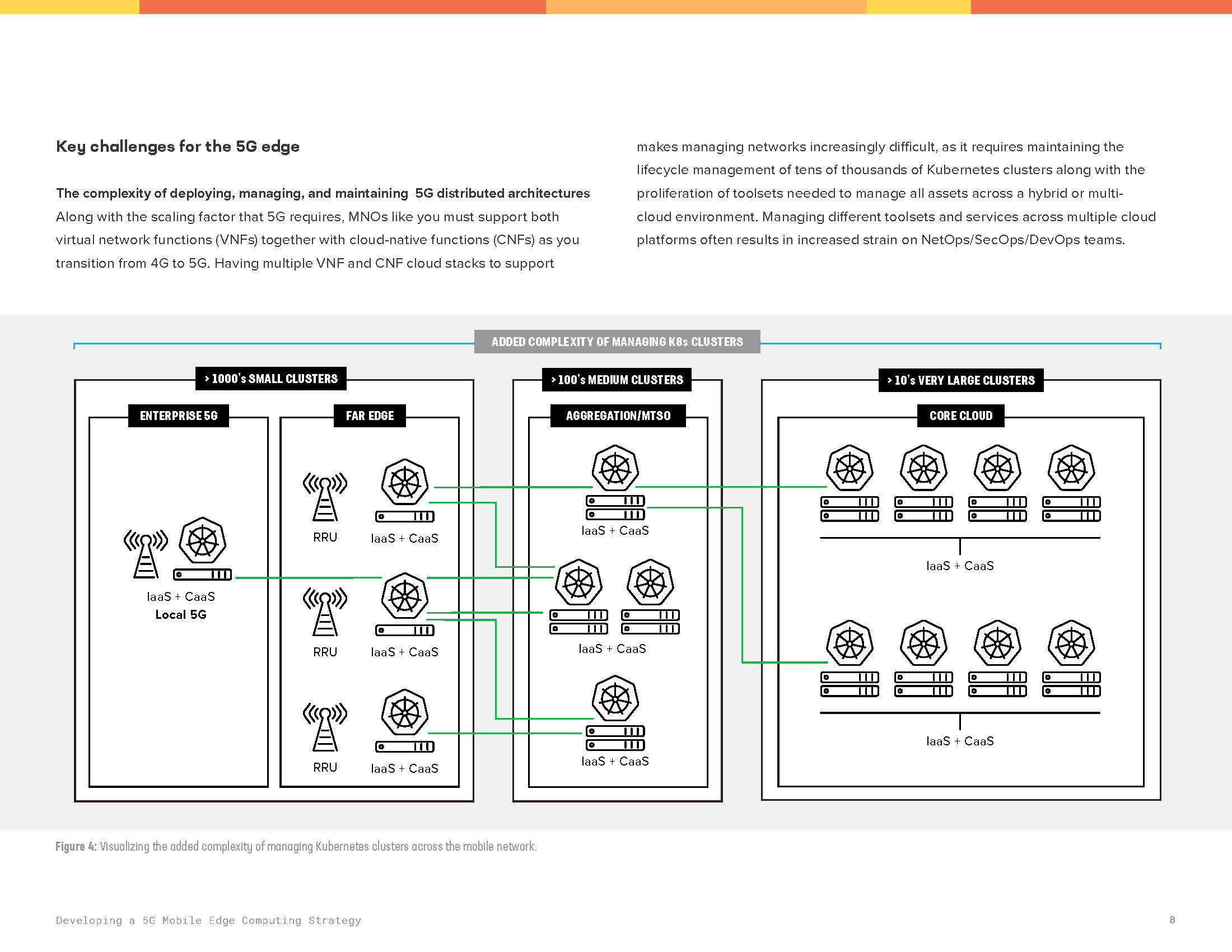
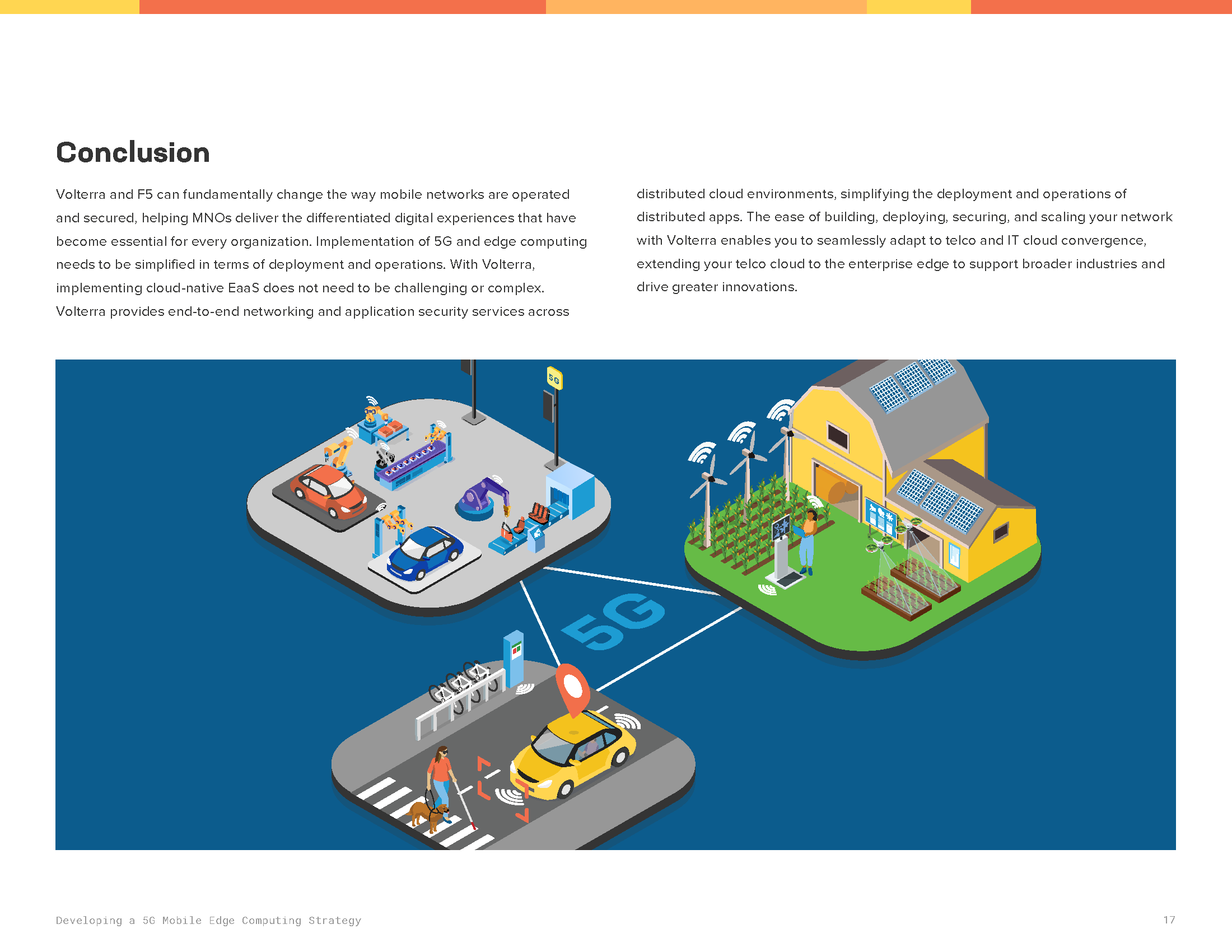
EBOOK: DEVELOPING A 5G MOBILE EDGE COMPUTING STRATEGY
For this ebook, I created the layout, technical diagrams and icons, selected stock imagery and worked with the team to create isometric illustrations.
Art director: Rene Neri